jQuery is the premier library for coding JavaScript page effects. Most popular content management packages run jQuery for both admin and frontend design effects. As a web developer jQuery can be a fun library to spend some time learning and offers tremendous design potential.
It seems there are so many references and guides out there it’s easy to get lost. Below we’ve compiled 19 unique jQuery tutorials to help develop your skills as a frontend developer.
Form validation from scratch
Develop a simple and powerful jQuery script for common HTML form validation.
Incredible jQuery Login Form
Learn how to code a structural jQuery login form with sliding animation. Hide your form out of a visitors view until clicked.
Creating a Digg Style Signup Form
Digg has been an innovator for web apps for years. Learn how to develop a dynamic registration form similar to their signup page.
Color jQuery & CSS3 Sliders
Here you are taught about using jQuery and the new transformation features brought by CSS3 to create a dynamic slider effect.
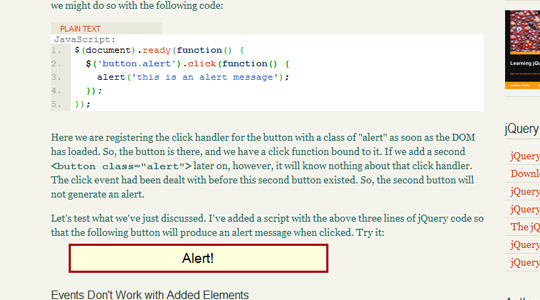
Working with Events – Part 1
Part 1 of a detailed series teaching about events in jQuery. Here you’ll learn the bare-bones of the jQuery library and how to use events to construct your own functions.
Ajax-based Form Submission
Here you’ll learn how to submit a web form and display the submission result with some fancy fadeOut or slideUp effects. You’ll utilize both jQuery effects and Ajax for form submission.
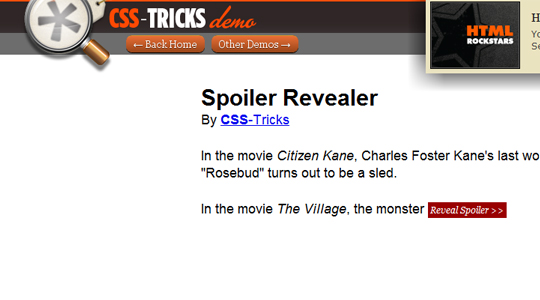
jQuery Fade-in Spoiler
Practice designing a spoiler system with a fade-in effect using jQuery. This can be helpful in hiding tips or potential plot spoilers in website comments.
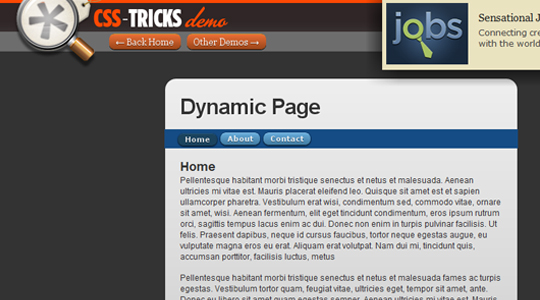
Dynamic Page Content Replacement
Design a unique content replacement script with a fade effect. You can run small tabs or links on your page to switch betweet content settings.
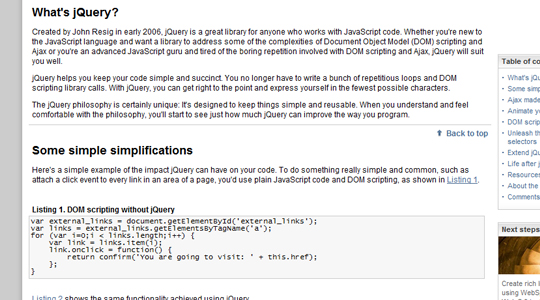
Simplify Ajax development with jQuery
Here you’ll learn about the jQuery syntax, discover its features and functions, perform some common Ajax tasks, and find out how to extend jQuery with plug-ins.
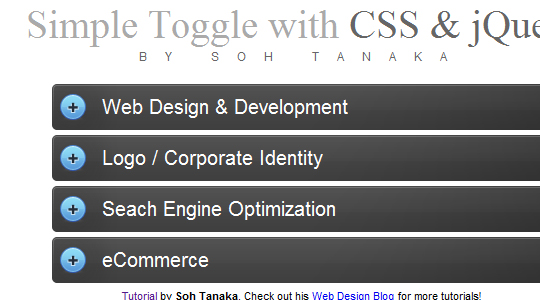
Simple Toggle with CSS & jQuery
jQuery can be difficult when first learning about open and close states. This tutorial guides you through the basics of mastering the jQuery toggle states.
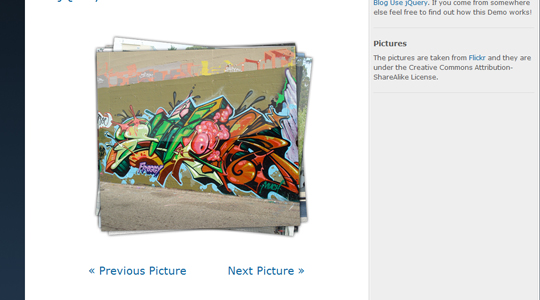
Create a unique Gallery with z-index
jQuery development can be combined with the CSS property z-index to create a unique photo gallery effect.
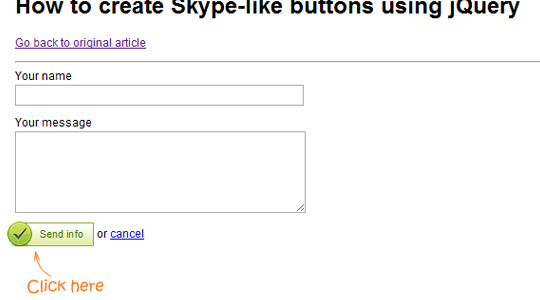
Design Skype-style buttons with jQuery
As a very powerful JS library jQuery can do almost anything these days. Here you’ll create some unique Skype buttons with only some basic jQuery and CSS.
Apple-style Slideshow Gallery
Using basic HTML/CSS and jQuery development we’ll create a simple Apple gallery slideshow effect. Beautiful to fit into any webpage.
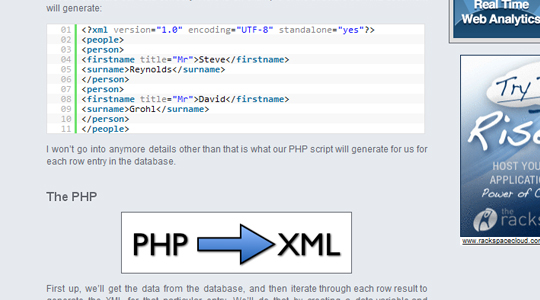
From PHP & XML into jQuery
Getting back into PHP backend programming here you’ll learn how to connect data retrieved through the backend and place it into jQuery and Ajax effects.
Manipulating the DOM(code snippits)
Working with jQuery to manipulate the Document Object Model is a powerful skill to understand. Here there’s 10 fantastic code snippits in working with jQuery and the DOM.
Semantic Blockquotes with jQuery
In this tutorial we identify text needed as a quote and using the DOM insert it into any area content. This helps avoid duplicate content and works well with mobile browsers.
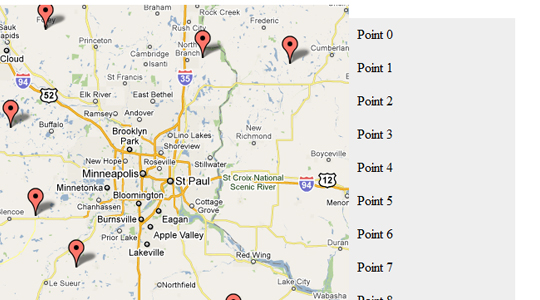
jQuery Basics with Google Maps
In this tutorial you’re guided through how to get started using jQuery inside the Google Maps environment. You can create amazing mashups and creative designs with a simple connecting to the Google Maps API.
Create a Live Updating List
Creating a dynamic list in jQuery is a simple effect which goes a long way for user interface. Here you’ll learn the basics of creating a dynamic jQuery powered list.
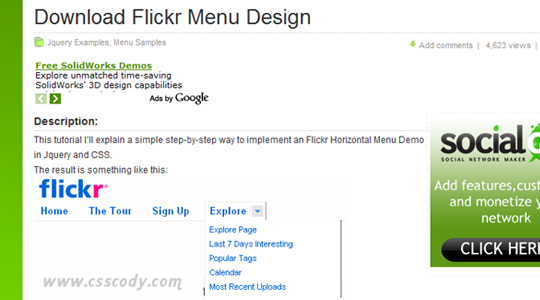
Flickr CSS Menu Design
Here you’ll learn a simple step-by-step way to implement an Flickr Horizontal Menu Demo in jQuery and CSS.



















Silicon Beach Training have just started offering a new 3-Day jQuery Training course, I just thought you might be interested.
ReplyDelete