Every now and then a web project will come up that has special and unique layout requirements, and the current capabilities of CSS just aren’t enough. With projects such as these, jQuery can be your best friend. So here are 10 jQuery plugins to help you out with page layouts.
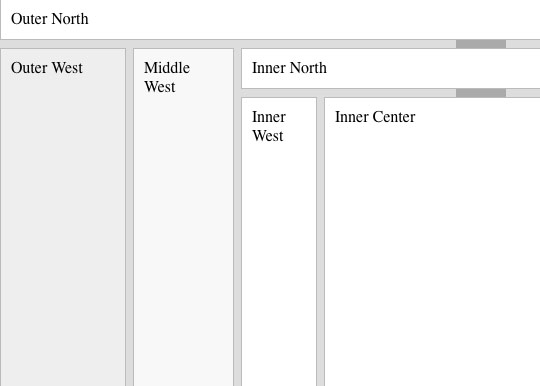
UI.Layout
The UI.Layout plug-in can create any UI look you want – from simple headers or sidebars, to a complex application with toolbars, menus, help-panels, status bars, sub-forms, etc.
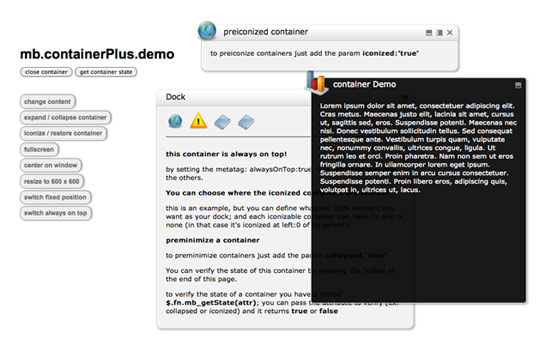
mb.containerPlus
This plugin let’s you build full featured and fully skinnable containers. The container can be set to draggable, resizable, collapsable and minimizable.
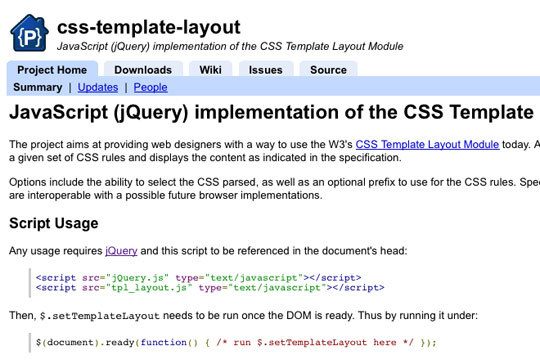
css-template-layout
The project aims at providing web designers with a way to use the W3′s CSS Template Layout Module today. As a jQuery plug-in, the script parses a given set of CSS rules and displays the content as indicated in the specification. Options include the ability to select the CSS parsed, as well as an optional prefix to use for the CSS rules. Specifying a prefix allows style rules that are interoperable with a possible future browser implementations.
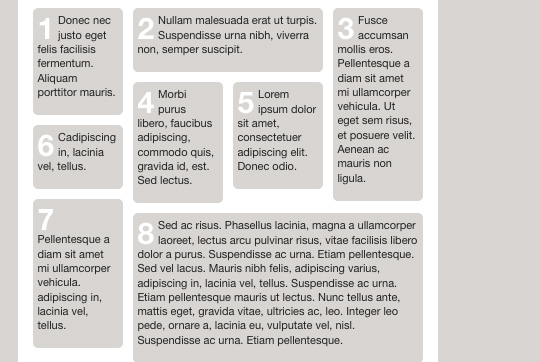
Masonry
Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
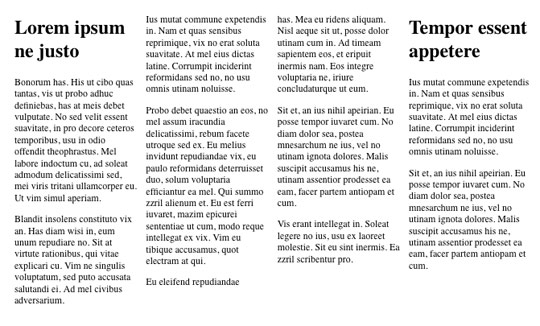
Columnizer
Columnizer will automatically layout your content in newspaper column format. You can specify either column width or a static number of columns.
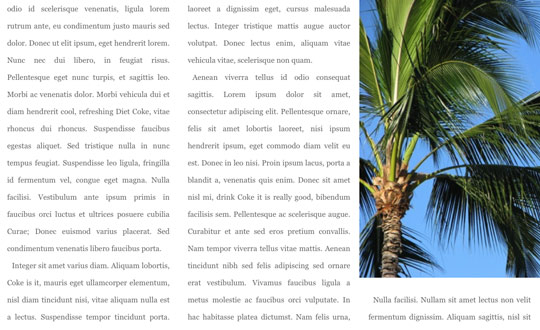
jQSlickWrap
jQSlickWrap forces text to wrap around the contents of an image, not just its bounding box as it does when you use a float with CSS.
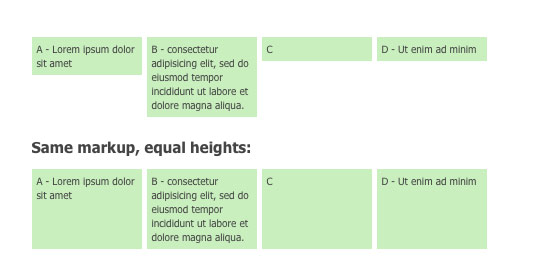
Equal Heights
Equal Heights loops through the top-level child nodes of a specified element and sets their min-height values to that of the tallest.
js-columns
js-columns is designed to help with the creation of newspaper-style column layouts in HTML. While CSS3 has a variety of column-style properties, these are not yet widely implemented, and none help with the creation of page-based layouts.
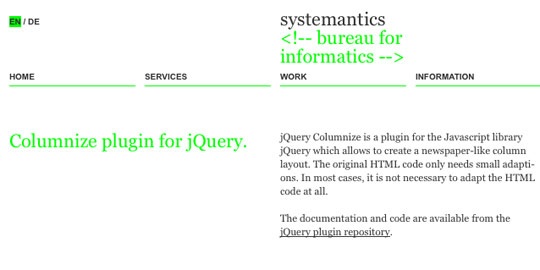
Columnize
jQuery Columnize allows you to create a newspaper-like column layout.
jLayout
jLayout provides four layout algorithms for laying out HTML elements in web pages. This plugin allows you to lay out your elements with as little code as possible, and behaves correctly when used with margins, padding and borders.










Comments
Post a Comment