Whether you’re a CSS pro or just learning, it’s important to have a good set of tools to speed up and simplify your development. What makes the web so great now, is that many valuable tools can be found online and used inside your browser. Here are 11 online CSS tools that should be a huge help to your CSS development.
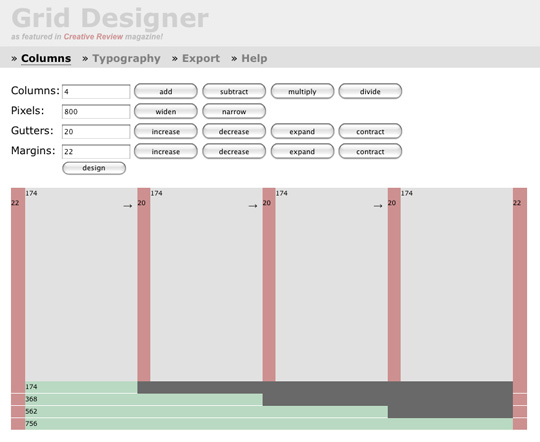
Grid Designer
Grid Designer is an easy to use tool that lets you quickly create complex grid layouts.
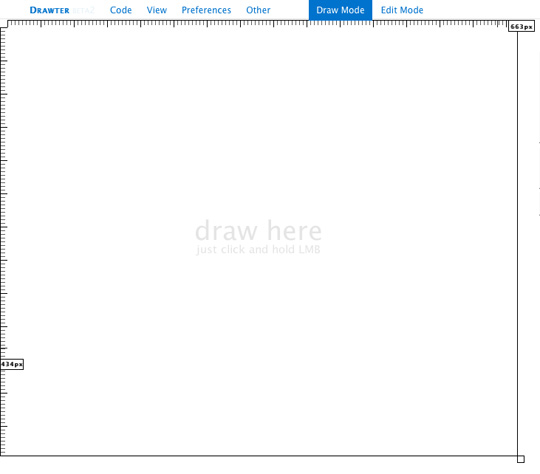
Drawter
Drawter Beta 2 is a tool written in JavaScript and based on jQuery library. It provides you the possibility to literally draw your website’s code. It runs on every single web-browser which makes it really useful and helpful. Each tag is presented as a layer you have drawn.
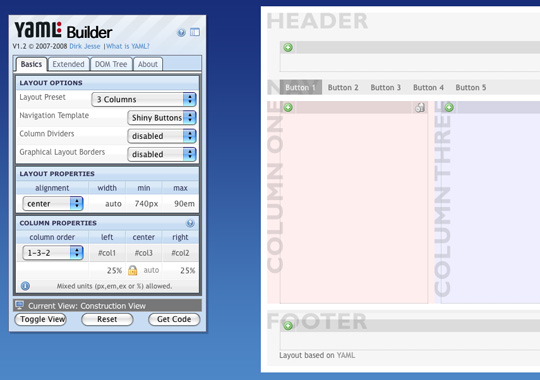
YAML Builder
The YAML Builder is a tool for visually creating YAML-based CSS layouts. It allows for the setting of basic layout characteristics like the number and positioning of the content columns, as well as the dynamic creation of grid-based layouts by dragging and dropping subtemplates.
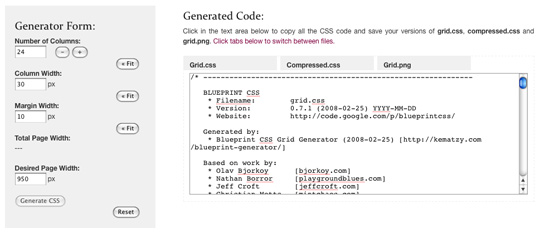
Blueprint Grid CSS Generator
This tool will help you generate more flexible versions of Blueprint’s grid.css and compressed.css and grid.png files. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.
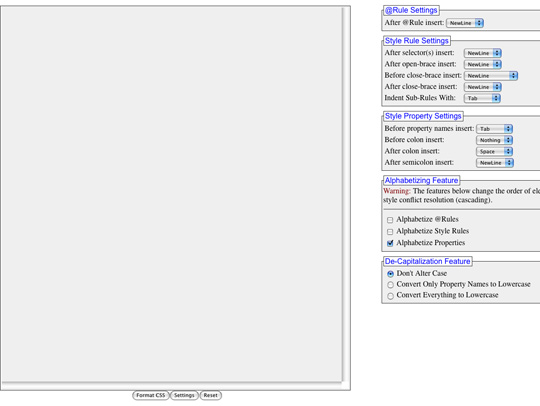
Format CSS
This tool lets you paste your css into a field and returns a formatted version based on various settings that you specify.
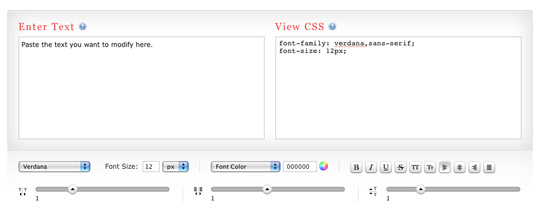
CSS Type Set
CSS Type Set allows you to enter text and then experiment with various settings such as font, font size, color and more to see what your css text will look like.
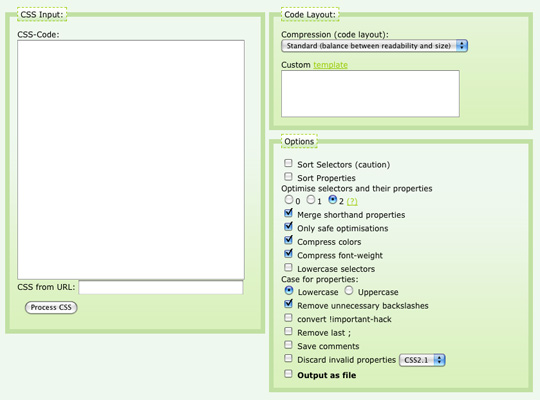
Clean CSS
CleanCSS is a powerful CSS optimizer and formatter. Basically, it takes your CSS code and makes it cleaner and more concise.
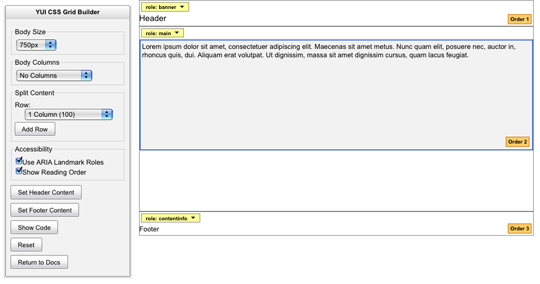
YUI CSS Grid Builder
CSS Grid Builder is part of Yahoo!’s YUI Library. It’s a simple interface for Grids customization.
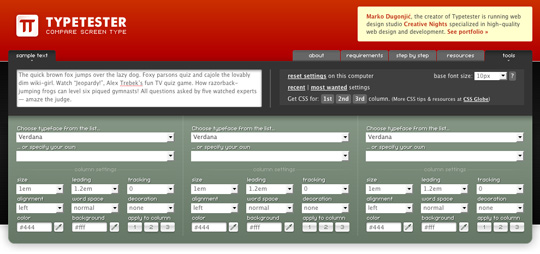
Typetester
Typetester gives you lots of settings to create side-by-side comparisons of on screen text, and then grab the CSS for the one you like.
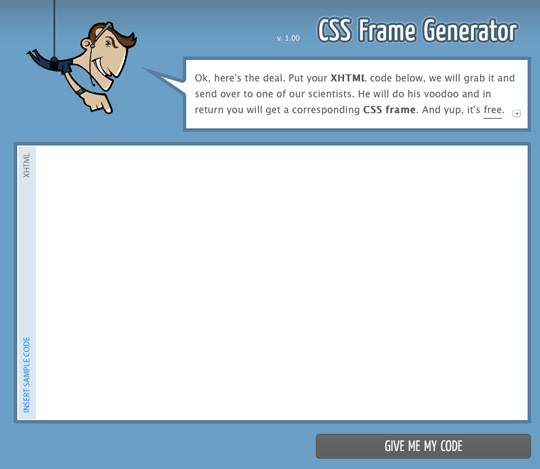
CSS Frame Generator
CSS Frame Generator allows you to paste your XHTML code into a text area and it converts it into a CSS Frame layout.
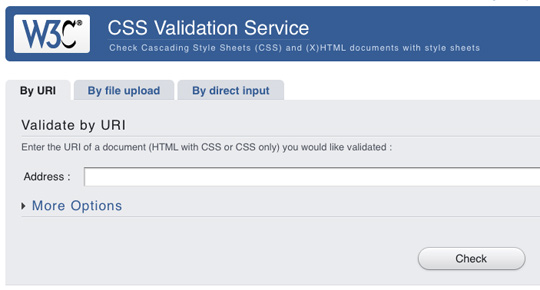
W3C CSS Validation Service
If you haven’t heard of the W3C CSS Validation Service, you should start using it. It is a great and easy way to make sure your CSS and XHTML is valid.











Comments
Post a Comment