A few weeks ago I gave you some tips for cross-compatibility, but in this article we are going to focus more specifically on cross-browser compatibility. Building websites to work properly and look good in multiple browsers is a fact of life that web designers must deal with. It is probably one of the most frustrating aspects of designing for the web, but thankfully there are tools out there that can help and hopefully keep you from pulling all of your hair out.
Adobe Browser Lab
This tool shows screenshots of your website as seen by several different environments. The default test includes Firefox 3.0 on Windows XP and OS X, Internet Explorer 7.0 on Windows XP, and Safari 3.0 on OS X.
You can change which browsers you’d like to test under “Browser Sets.” Another nice feature of this tool is a 2-up view that lets you compare side-by-side views of your site in different browsers. You’ll need an active account with Adobe to use the site.
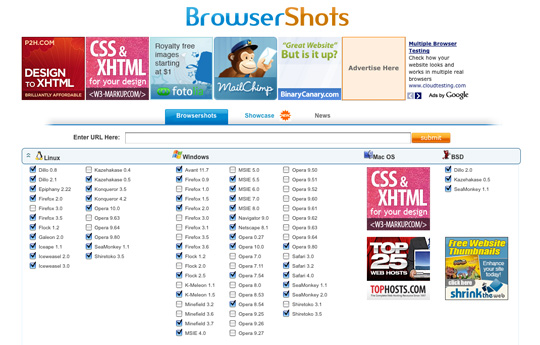
Browser Shots
You can view screenshots of your website as it displays in different browsers, with a great degree of customization. Browser shots lets you choose your screen size, color depth, JavaScript and Flash settings. This website features the kitchen sink of browser lists, including a few you may never have heard of before.
This is a great free option for glimpsing multiple browsers. Keep your requests speedy by selecting a small sample of browsers. You may need to grab a cup of coffee while you wait for your screenshots if you selected every browser from Avant to SeaMonkey.
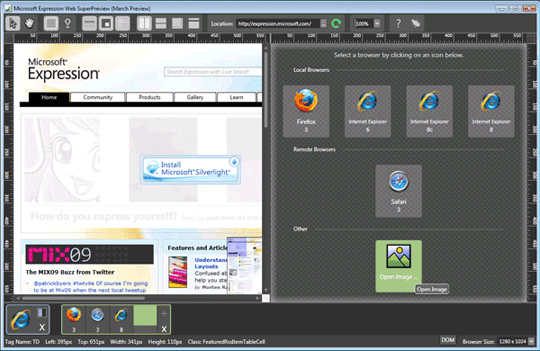
SuperPreview
Microsoft is working to make your life easier. No, really. This tool makes optimizing for the various IE platforms a little less painful. The SuperPreview download for Internet Explorer allows you to check your site in multiple versions of Internet Explorer.
Side-by-side viewing options stack horizontally or vertically. There’s also an overlay option to let you work out minute layout differences. Rulers, guides and other toys ease the burden of compatibility tweaks.
Unlike other testing options, SuperPreview allows you to test pages as you’re developing them on your local machine. Still under development, but a promising program already.
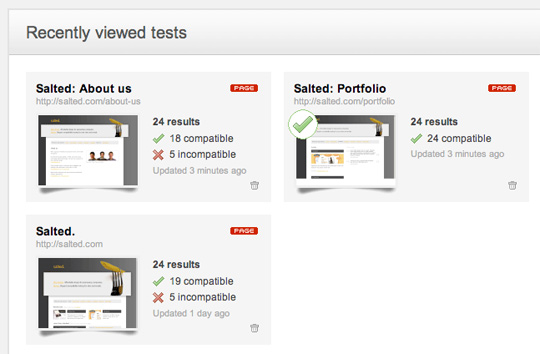
Litmus
Beyond screenshots, this tool lets you check your site in multiple browsers, track bugs, and create reports to dazzle friends and family. This tool also works on password-protected sites, a unique feature among a screenshot-dominated market.
The tool is free for 50 tests per month, limited to Explorer 7 and Firefox 2. Access all 24 browsers for a $39 project pass.
Cross Browser Testing
Pick an operating system, pick a browser, and off you go! Well-organized screenshot views on multiple browsers give you a nice overview of your site.
Going the extra mile, their live testing service gives you a hands-on view of your website on their bank of test machines.
Spoon Browser Sandbox
A very sleek, fast tool that puts multiple browsers at your fingertips. From their launch page, you can test pages live in Safari, Chrome, IE, Firefox. One click opens a new window with your preferred browser. The next best thing to native environment test.
This tool requires a plug-in download, but the process is very fast and seamless afterwards.
Virtual Desktops
Want more? To really get your hands on a website, you need to run multiple operating systems to get the full experience.
There are several programs available for you to do just that: VMWare, and of course Windows Virtual PC.







Comments
Post a Comment