A pixel is a single point in a raster image. Computer displays are capable of showing millions of these at a time. So how can one lone pixel have an impact on a web design? It probably can’t. However, if you extend that pixel in one direction, it becomes a line, and in the hands of a masterful designer with an attention for subtle detail, the 1px line is a powerful design element. It can be used in many different ways, but in this article we’re going to take a look at how pixel perfect line work can add depth to a design.
A light source can come from any direction, but normally light comes from above. Our brains are even wired to expect this. That’s why it’s a typical practice in web design to use a 1px highlight on the top of an element to make it pop, and a darker 1px line on the bottom as a shadow.


Also notice the 1px highlight lining the bottom of the nav bar. This is a nice touch and amazing attention to detail. It gives the illusion of a slightly reflected highlight, but more importantly it helps separate the dark color of the nav bar from the shadow below. If the line was not there the bottom edge of the bar would blend with the shadow and be lost.

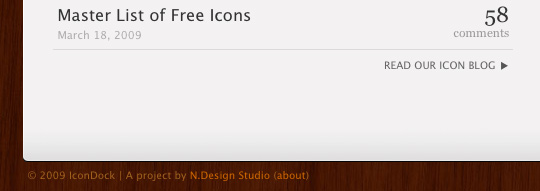
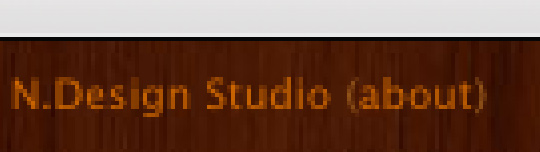
If we look at the bottom of the Icon Dock design we will see that the highlight/shadow combination is completed with the use of a dark 1px shadow that runs along the bottom edge of the content box.


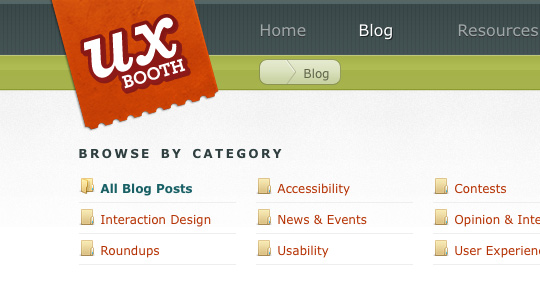
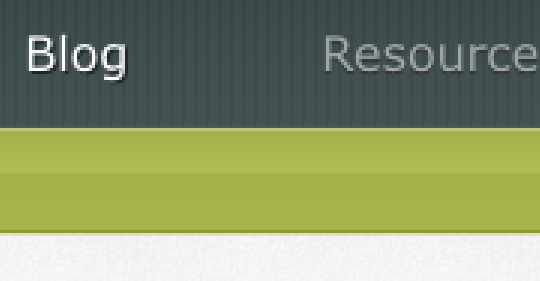
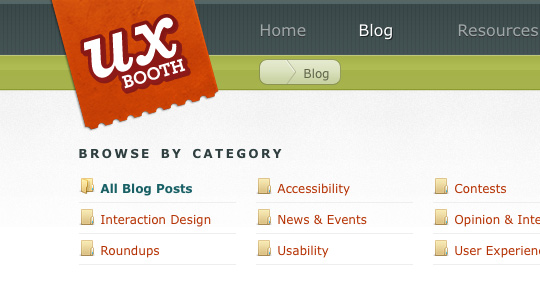
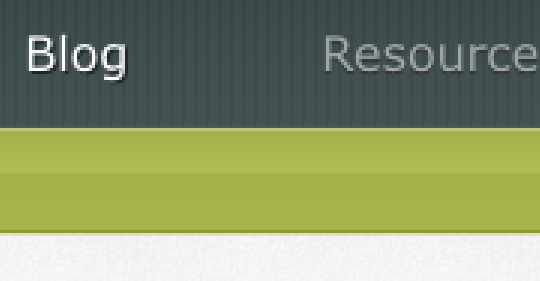
UXBooth uses the same technique to give the green bar separating the header form the content a slightly three dimensional look. Notice the light green line on top and the dark green line along the bottom.




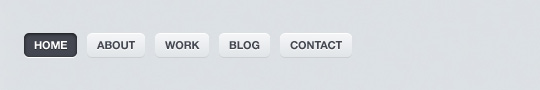
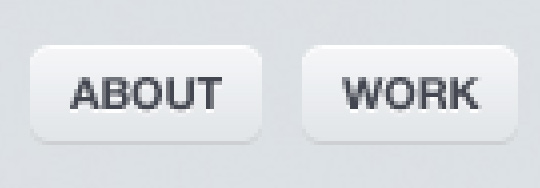
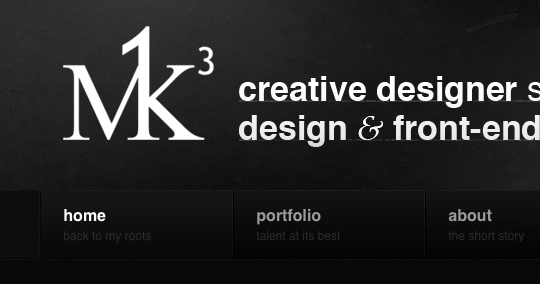
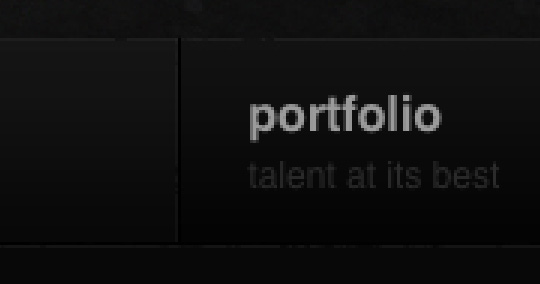
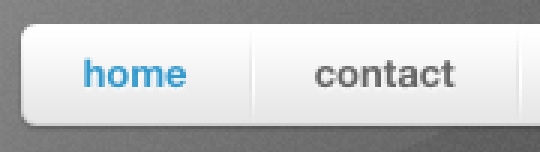
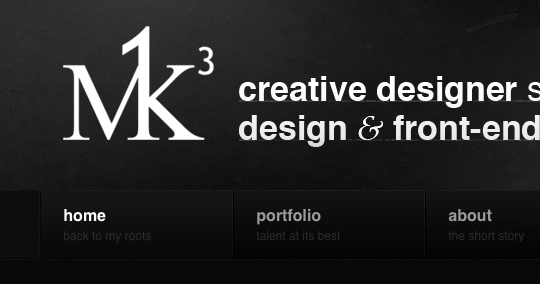
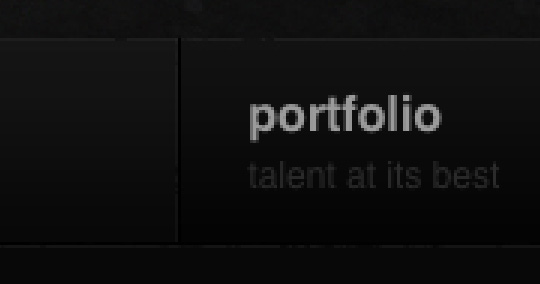
Michael Dick’s portfolio also uses pixel perfect lines to highlight the edges of the main navigation buttons. What I really love about these lines is the fact that they are broken and worn looking to match the grungy style of the over all design. Whether he did or not, it appears that Michael painstakingly erased random portions of the lines to give it this tattered look. It’s this kind of attention to detail that sets some designs apart from the rest.



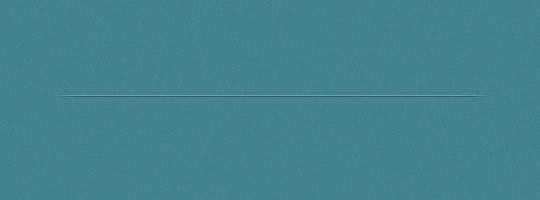
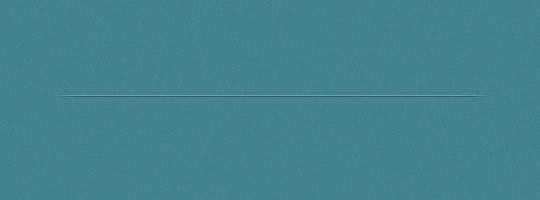
If we reverse the positions of the two lines, we loose our groove. Now it appears to be more of a lip that is casting a shadow.

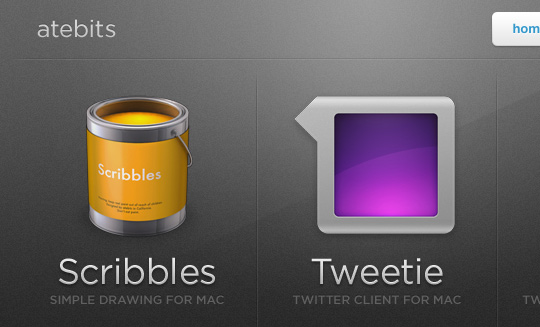
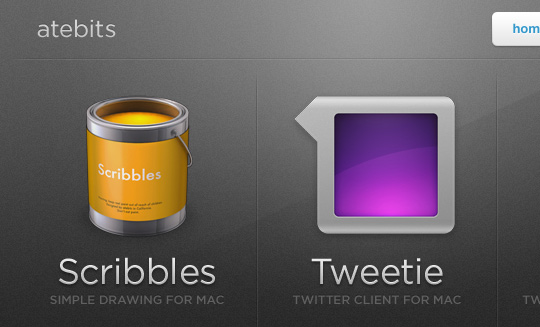
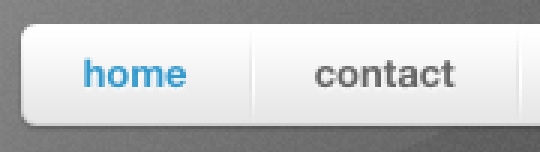
Now let’s get our groove back and take a look at some sites that use this technique to perfection. Atebits uses grooves to separate content and uses the same technique on the main navigation bar to separate the links. This type of line work looks as if it was laser etched into the surface of the design, which is a perfect fit for the over all style of the site.


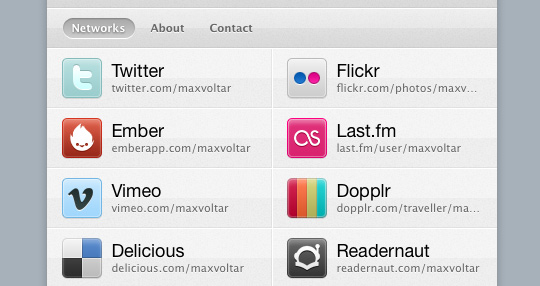
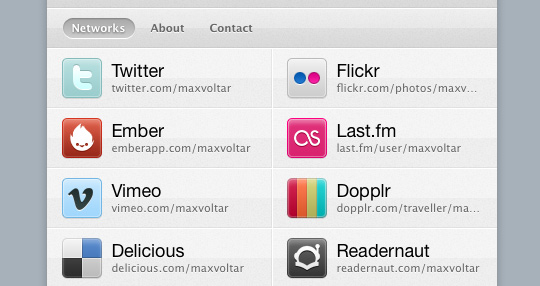
Tim Van Damme’s portfolio has grooves everywhere. Along with some gradients, the 1px lines here that make up the grooves give this design lots of depth and makes the big buttons look very clickable.

The Light from Above
To effectively create depth, one must understand light sources. A light source creates two things: highlights and shadows. The combination of these two things can make something appear as if it’s coming off the page, since lighter elements appear closer and darker elements appear further away.A light source can come from any direction, but normally light comes from above. Our brains are even wired to expect this. That’s why it’s a typical practice in web design to use a 1px highlight on the top of an element to make it pop, and a darker 1px line on the bottom as a shadow.
Lines that Make Edges Pop
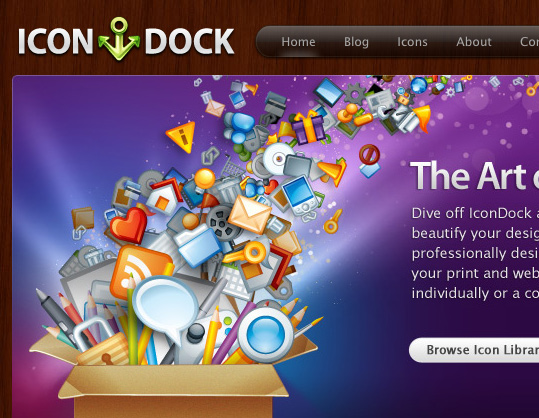
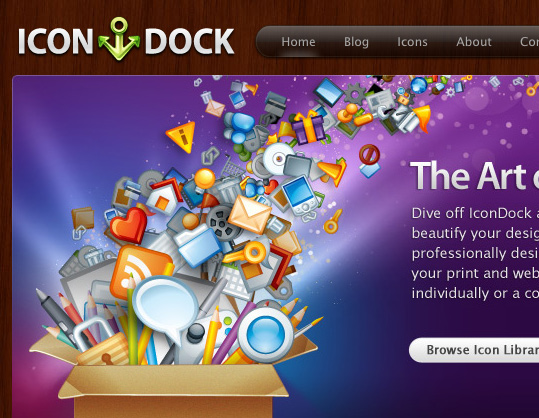
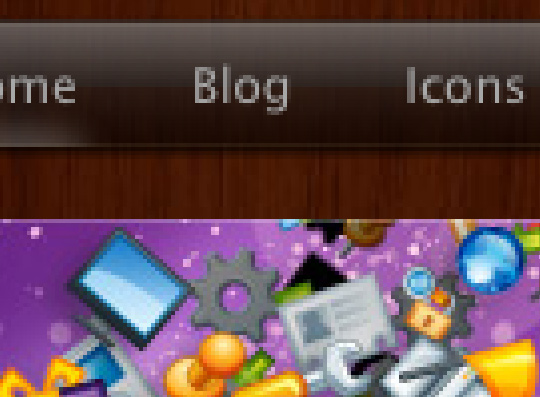
Icon Dock is a great example of how to effectively use subtle 1px lines to achieve depth. Nick La, the designer and owner of Icon Dock, uses 1px lines all over the place to make various design elements pop. Notice the 1px highlight that runs across the top of the main banner area. This pushes the top away from the background and gives the edge a slightly raised look.

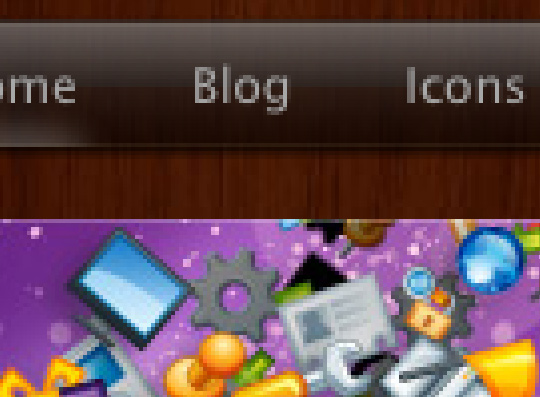
Also notice the 1px highlight lining the bottom of the nav bar. This is a nice touch and amazing attention to detail. It gives the illusion of a slightly reflected highlight, but more importantly it helps separate the dark color of the nav bar from the shadow below. If the line was not there the bottom edge of the bar would blend with the shadow and be lost.

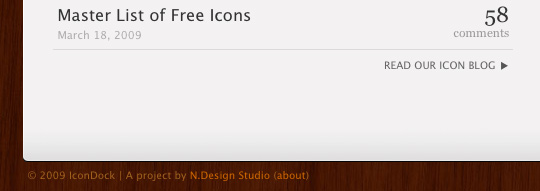
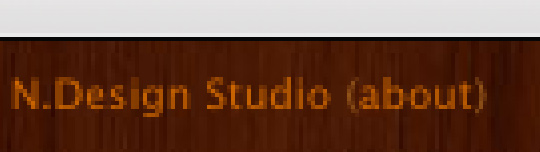
If we look at the bottom of the Icon Dock design we will see that the highlight/shadow combination is completed with the use of a dark 1px shadow that runs along the bottom edge of the content box.


UXBooth uses the same technique to give the green bar separating the header form the content a slightly three dimensional look. Notice the light green line on top and the dark green line along the bottom.


Make Buttons Stand Out
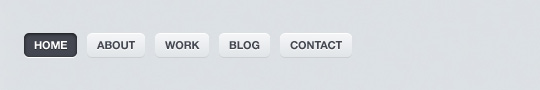
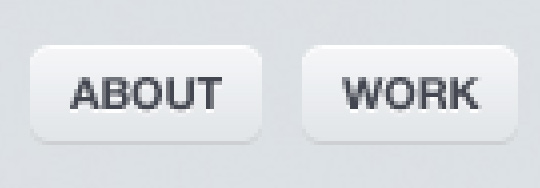
Buttons are another element where this technique can work wonders. Since buttons are meant to be clicked, it helps if they look as if they are raised off the page a bit. The buttons on NOSOTROS use a slightly lighter color than the background that brings it closer to the eye, but it is the 1px border around the buttons that completes the effect and makes the buttons look very clickable.

Michael Dick’s portfolio also uses pixel perfect lines to highlight the edges of the main navigation buttons. What I really love about these lines is the fact that they are broken and worn looking to match the grungy style of the over all design. Whether he did or not, it appears that Michael painstakingly erased random portions of the lines to give it this tattered look. It’s this kind of attention to detail that sets some designs apart from the rest.


1px Lines Can Be Very Groovy
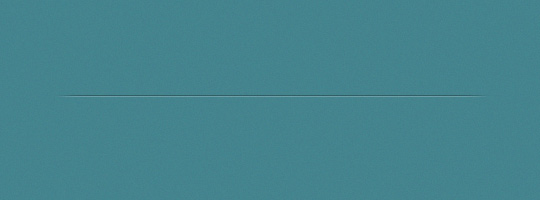
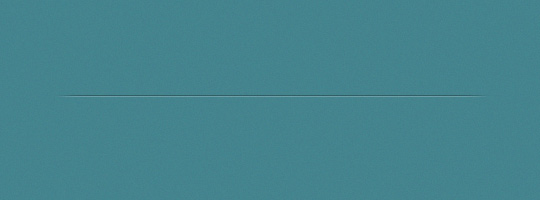
Another technique for creating depth with 1px lines is pairing one light and one dark line right next to one another. This creates the illusion of an inset groove, but the key is the placement of each. As mentioned earlier, our brains are wired to assume the light source is coming from above or the top. Notice here that the dark line on top is representing the shadow cast by the top edge of the groove. The light line represents the highlight created by the bottom edge.
If we reverse the positions of the two lines, we loose our groove. Now it appears to be more of a lip that is casting a shadow.

Now let’s get our groove back and take a look at some sites that use this technique to perfection. Atebits uses grooves to separate content and uses the same technique on the main navigation bar to separate the links. This type of line work looks as if it was laser etched into the surface of the design, which is a perfect fit for the over all style of the site.


Tim Van Damme’s portfolio has grooves everywhere. Along with some gradients, the 1px lines here that make up the grooves give this design lots of depth and makes the big buttons look very clickable.

Source http://webdesignledger.com
Comments
Post a Comment