The World Wide Web Consortium (W3C) maintains accessibility standards and best practices on their All Standards and Drafts page; of particular interest are the Web Content Accessibility Guidelines (WCAG) 2.0.
That is the document that provides accessibility recommendations and guidelines designed to accommodate people with a wide range of disabilities.
You Can Take Advantage Of Web Accessibility Design Tools
Recognizing the need to provide support for the world’s disabled Internet users, a number of companies have developed free and low cost tools to help designers comply with accessibility guidelines. Here are a few of the available tools that will turn you into an accessibility expert.
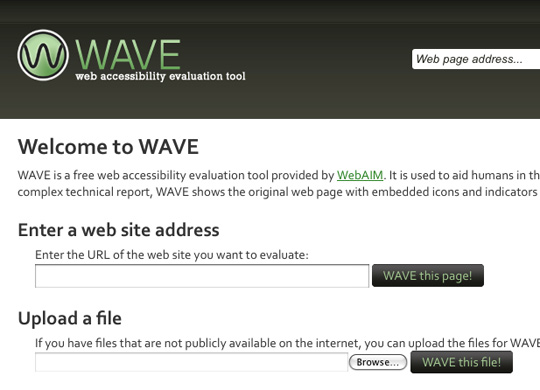
WAVE
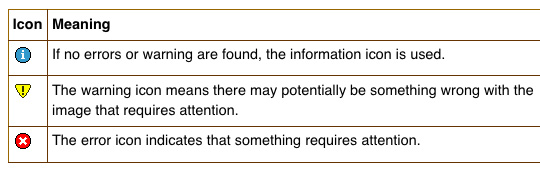
For those of you that hate reading reports, and believe a picture really is worth 1,000 words, WAVE is an excellent tool for you. Rather than produce reports, WAVE displays the actual web page with embedded icons and other visual indicators that point out where potential accessible issues exist.
WAVE provides an amazing number of ways you can use this tool. In addition to actually embedding WAVE validation code into your designs, you can use any of these options:
- Enter the URL of the page to be checked into a form on WAVE’s site.
- Copy and paste the code to be checked into a form on WAVE’s site.
- Install the Firefox Toolbar.
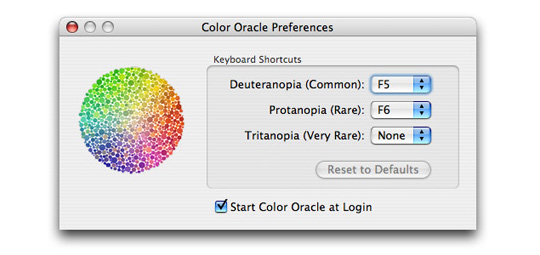
Color Oracle
Color Oracle is a colorblindness simulator for Window, Mac and Linux. It takes the guesswork out of designing for color blindness by showing you in real time what people with common color vision impairments will see.
Image Analyser
This service examines all images found on a web page to check for any accessibility issues. Simply enter the URL of any website, and it does the rest. The width, height, alt, and longdesc attributes are examined for appropriate values.
Colour Blindness Simulator
Colour Blindness Simulator is a web based tool that reveals how your images may appear to users with a variety of color blindness conditions.
Readability Testing
This online tool will perform tests on your text to determine it’s level of readability. Your text will be penalized for polysyllabic words and long, complex sentences. Your writing will score better when you use simpler diction and write short sentences.
Don’t Overlook Web Accessibility Evaluation Tools
In addition to the accessibility design tools, there area number of free and low-cost accessibility evaluation tools that perform in-depth evaluations of Web pages and generate extensive reports pertaining to accessibility issues.
Some of the tools are highly specialized and focus on specific disabilities, such as blindness, while others provide information on accessibility issues in general.
The W3C maintains a complete list of most commonly used accessibility evaluation tools.
Is Accessibility Design In Your Future?
It should be, if it isn’t already. In addition to the UK’s legal requirements, many other countries and local governments are becoming more involved in ensuring equal Internet access to everyone regardless of physical disabilities. The W3C maintains a regularly updated list of new legal requirements worldwide.
In addition to simply staying legal, discussing accessibility with your clients could be a great way to set you apart from your competitors who may not be as knowledgeable about the subject as you now are.
Here’s How To Really Understand How Important Your Job Is
If you really want to see firsthand how much a difference you can make in the lives of disabled people by designing Web sites that are accessible, spend a few hours sitting next to a blind or physically challenged user.
Once you witness for yourself how difficult the Internet can be when designers ignore 25% of the Internet user population, you’ll keep accessibility top-of-mind whenever you sit down to design.
Source http://webdesignledger.com





Comments
Post a Comment