As a web designer, you would think that the major Internet browsers would’ve come to some sort of agreement on standards and best practices after all this time. In reality, browser compatibility is a minefield of confusing conflicts and picky platforms that refuse to play nice with each other. Here are some useful tools and tips for riding out the waves:
Tip: Create a profile of your target audience.
 You could easily spend hours optimizing your pages for every browser from the first iteration of Mozilla forward. At some point you have to ask yourself, who is using this?
You could easily spend hours optimizing your pages for every browser from the first iteration of Mozilla forward. At some point you have to ask yourself, who is using this? Does your website cater to contractors and DIY homeowners who may use their cell phone for texting, but are more comfortable surfing the net on a PC? Are you trying to reach C-level execs who have their iPhone surgically attached to their hand?
Think about their native technology environment, and prioritize your compatibility efforts based on the technology your audience prefers. The idea is to shape your message to their medium, or browser in this case.
Tip: Do not guess about what your audience is using.
Research and prioritize intelligently, and be prepared to back up your decisions with facts. Everyone loves seeing statistics.
Let’s say your client or your boss asks you to make the website compatible with their pet platform. You need something more compelling than, “Your browser is out of date; you should upgrade.” Let them know you mean business. “Your browser currently represents .5% of global browser users,” carries the weight of authority. And you can back it up.
Fun W3Schools Usage Statistics as of November 2009:
95% of browsers have JavaScript enabled
90% use Windows family operating systems
62% use Windows XP
95% of browsers have JavaScript enabled
90% use Windows family operating systems
62% use Windows XP
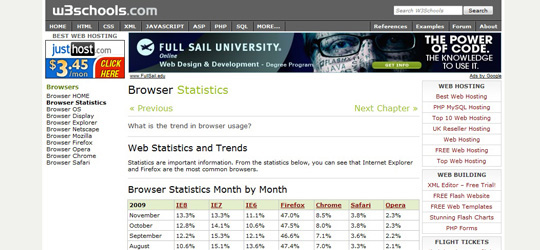
Tool: W3Schools – Browser Share Statistics
W3Schools has the latest numbers for browser share past and current. They offer a monthly breakdown of the most popular browser platforms, including which versions garner the lion’s share of users. Firefox and IE ( versions 6, 7, and 8 ) are the most common browsers. At the back of the pack, Google Chrome has captured 8.5 percent, with Safari holding 3.8 percent. These statistics are extracted from W3Schools’ log-files, but W3Schools monitors other sources around the Internet to assure the quality of these figures.
Tool: W3Schools – Browser Display Statistics
This breakdown will show you what screen size visitors will most likely use to view your website. You can also see how colors will be viewed on your site.
Surprising, most computers are using a screen size of 1024×768 pixels or more, with a color depth of at least 65K colors. Remember the old standby screen size of 800×600? Only 4 percent of visitors actually use that setting!
Keep in mind, this data comes from W3Schools, a website catering to web technology hounds. Definitely a tech-savvy audience there. Your mileage may vary.
Tip: Website audiences are unique.
Global averages are helpful, but the important thing is how your users see your site. Website audiences are unique as a fingerprint. Some web site users favor the latest technology, while others have grudgingly accepted email as a universal form of communication. Dig into your website analytics to find out what technology your visitors use to access your website.
“First get your facts; then you can distort them at your leisure,” – Mark Twain.
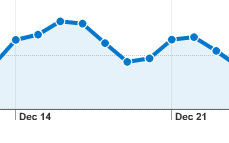
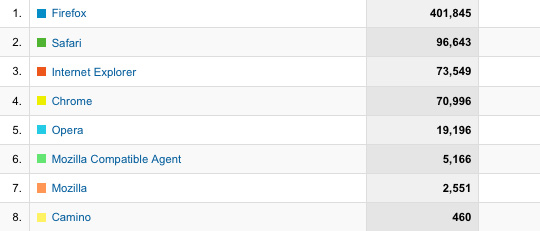
Tool: Google Analytics – Browser Capabilities
Google has a fantastic (and free!) tool to analyze your own Browser statistics. From your dashboard, select Visitors > Browser Capabilities to access this tool. You can view by Browser alone, or look at the OS driving the browser technology.
This Analytics section provides very detailed information about your visitors. You can view typical screen resolutions, screen colors, operating systems, and so much more.
Wondering how your latest Flash creation or JavaScript app will play with your audience? You can see which version of Flash your visitors are using, and how many have JavaScript enabled.
Another useful feature of Analytics enables you to look at visits, time spent on site, new visits and bounce rates for these various browser segments. You can also view goals and conversions for each type of browser, OS, and screen resolution. See how these technologies affect your goals for the site.
Tip: Do not idolize statistics.

In the immortal words of Oscar Wilde, “The pure and simple truth is rarely pure and never simple.”
Keep in mind, many statistics may have incomplete or faulty browser detection. It is quite common by many web-stats report programs not to detect the newest browsers.
Also, if you find that a small segment of your traffic is extremely active or spending a lot of money on your site, you may want to optimize for them. Even if they’re a small part of the overall pie, they could be crucial to the success of your site.
“You cannot – as a web developer – rely only on statistics. Statistics can often be misleading.” – W3Schools
Source http://webdesignledger.com


Comments
Post a Comment